SEO is a lot like football.
It might be played in yards, but it’s won in inches.
What do I mean by this?
Well, if you want to win at the game of SEO, much like Football, you have to make the big plays first.
You have to become a master blogger, optimize your on page SEO, and ensure that you are targeting all of the right keywords.
This will get you close to the end zone, but it’s not going to win you the game.
Just like football, to win at SEO, you need to run the ball those last couple of inches to get a touchdown.
With SEO, this means making the small technical tweaks that most of your competition is missing.
In this article, I am going to be your proverbial quarterback.
I’m going to pass the ball your way and help you to take your SEO from 1st and inches to TOUCHDOWN!
After we’re done, you will be able to go get that touchdown, and then sit back and watch your traffic double and your revenue explode.
So get padded up ladies and gentlemen.
It’s time to play ball.
1. Index bloat
Index bloat is a fairly common problem websites face that absolutely crushes their SEO efforts.
It occurs whenever Google indexes pages that should not have been indexed and can happen to nearly any website and can result from a number of different things.
Index bloat can be caused by:
- Pagination issues
- Having secure and non-secure versions of your site indexed
- Allowing your WordPress categories, tags, and archives to be indexed
While index bloat can affect any website, this particular ‘leech’ seems to have an affinity for destroying e-commerce SEO.
This is largely due to the numerous filters and widgets that allow users to more seamlessly navigate the site and find the products they are looking for.
Google, while an incredible tool, is not perfect.
Whenever it goes to a site, it will typically follow all of the links and buttons on the site, even your filters.
This means that Google will often index thousands upon thousands of pages that are completely irrelevant to your SEO efforts.
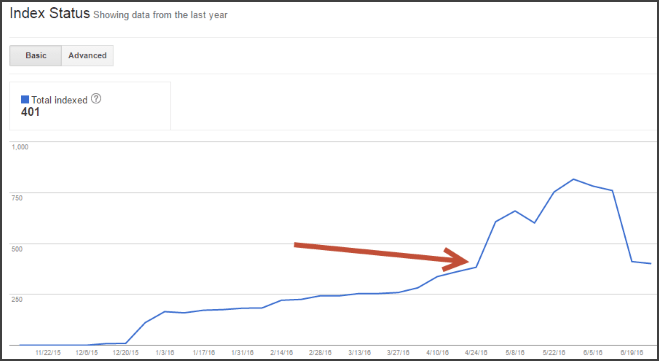
If this has happened to your website, you will probably see something like this in your “Index Status” in the Google Search Console.
Now some of you might be thinking “Ok so that is a waste of Google’s bandwidth, but why in the world should I care?”
Because if you are suffering from index bloat, it will have devastating effects on your search engine performance.
For starters, index bloat confuses search engines to no end.
Whenever you have hundreds or even thousands of indexed pages for a certain category on your site, Google is unable to determine which pages are relevant to users.
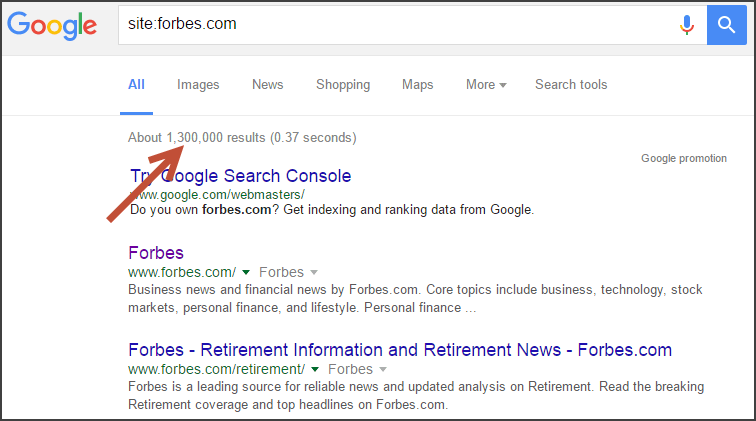
Forbes may be a big site, but they’re not 1.3 million indexed results big.
This means that Google will often end up providing irrelevant results to users.
This is pretty much the worst case scenario.
In addition to search engine confusion, index bloat can also lead to duplicate content problems since your indexed pages do not have unique content.
While Google will not typically penalize your site for this type of duplicate content, it is damaging your overall SEO efforts since Google prefers to show unique content to users.
So now, with all of the doom and gloom out of the way, let’s get into how you can fix index bloat.
Meta robot tags.
By using meta robot tags you can specifically tell search engines which pages can and cannot be indexed.
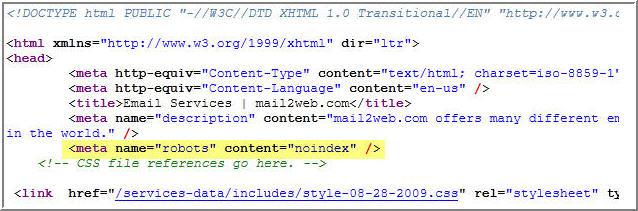
All you need to do is add the following line of code into the header of any page you do not want to be indexed.
<META NAME=”ROBOTS” CONTENT=”NOINDEX, FOLLOW”>
And voila, index bloat, meet boot.
Now it should be noted that this is not a fail-safe method.
If your site is facing significant bloat, there are other measures that will need to be taken.
However, for 99% of you, optimizing your meta robot tags will take care of the problem just fine.
2. Use pushstate to optimize your ajax designs
Many design happy entrepreneurs and online marketers are faced with an interesting dilemma.
They have a desire to create websites that take advantage of AJAX designs so that they can provide the best possible UX for their audience.
But the problem is, historically speaking, AJAX doesn’t play well with others.
Especially Google…
In fact, because of the incompatibility, AJAX designs made websites nearly uncrawlable by Google.
This meant that thousands of entrepreneurs had beautiful websites that no one could find.
Until recently.
Now, there is a function within ‘HTML5 History API’ called window.history.pushState().
All that this pushState() does is to change the path of the URL that appears in the user’s address bar.
While this might seem simple at first glance, this is an absolute game changer for AJAX users.
Here is a list of just a few of the benefits.
1. You have all of the expected speed benefits associated with using AJAX (
2. The page URL will now reflect the ‘true’ location of the page and you will no longer have to worry about people copying and pasting the URL to link or share it.
3. You no longer have to worry about ‘escaped URLs’
This means that you can now get all of the UX benefits of AJAX without all of the SEO drawbacks you would traditionally expect.
Now, you might be wondering how in the world you actually implement this into your website.
While I recommend you check out a few resources dedicated to this subject alone, here is a brief crash course on how to get started.
- Make sure your site functions without Javascript so that Google can follow your links and read content
- Create server-side processes to serve the ‘content’ for particular pages in lieu of a fully rendered HTML page.
- Tell Javascript to intercept the clicks on any relevant internal links.
- Reap all of the SEO benefits by using the aforementioned pushState() function
Here is an example of what the code would look like courtesy of moz.com
“// We’re using jQuery functions to make our lives loads easier
$(‘nav a’).click(function(e) {
url = $(this).attr(“href”);
//This function would get content from the server and insert it into the id=”content” element
$.getJSON(“content.php”, {contentid : url},function (data) {
$(“#content”).html(data);
});
//This is where we update the address bar with the ‘url’ parameter
window.history.pushState(‘object’, ‘New Title’, url);
//This stops the browser from actually following the link
e.preventDefault();
}”
3. Optimize your international domains
This final point is fairly simple but very powerful.
If your company or website is looking to appeal to an international market, then you need to make sure that your domains and URLs are properly optimized to achieve this goal.
You want to make sure that you use a ccTLD (a website ending in .UK .MX .CA etc.) whenever possible.
If this is not an option, then your next best choice are subdomains (uk.ebay.com for example)
And if even that is not possible, then you can resort to a directory.
So to put it mathematically.
ccTLD > subdomain > directories
Basically, this is the case because Google prefers to display SERPs ending in .uk to people in the UK, .ca to people in Canada, and .mx to people in Mexico.
Now, assuming that you are using ccTLDs, there is an easy fix that you can make to your URLs to optimize your content for local and international viewers.
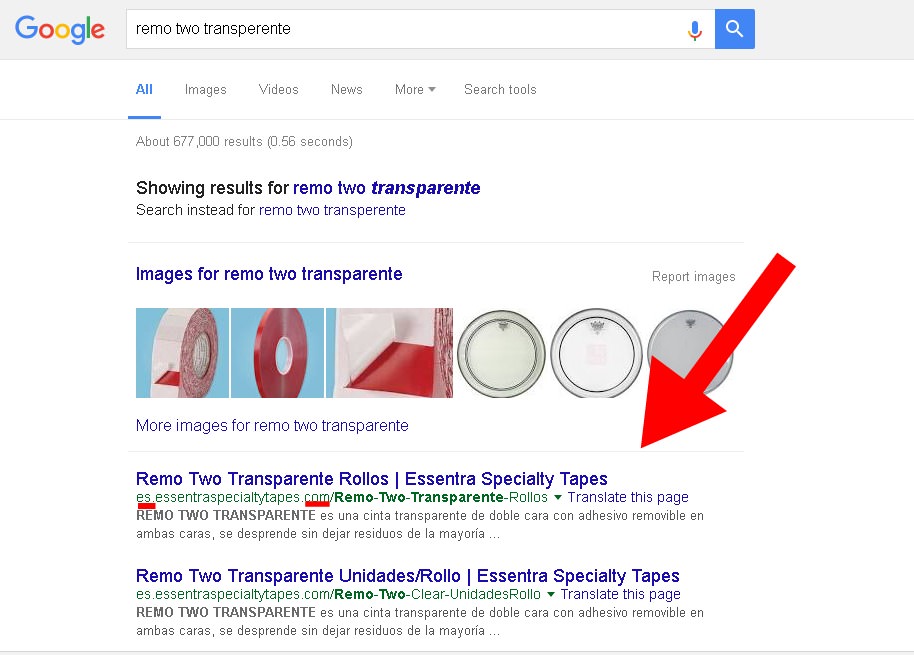
Let’s say for example that you are targeting your website to Spanish speakers within the U.S.
Since you are already in the U.S. your ccTLD will end in .com .org or .net instead of .uk or .ca.
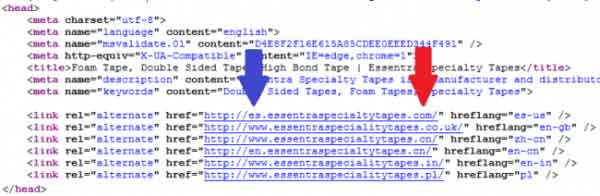
However, since you are using ccTLD targeting, you can optimize the subdomain to target your desired demographic using a domain similar to the one pictured below.
By including the se. subdomain, this makes it clear to Google that you are targeting an audience within the United States who also speaks Spanish.
Very few companies take the time to create a proper set of subdomains to specify who (language/country) they are targeting.
This means that you have a very unique opportunity to rank your website for the international market.
By utilizing this simple hack, you will be in Google, right alongside big names that would otherwise be outside of your reach.
Conclusion
Gaining those last few inches in the game of SEO is not easy.
However, by taking action on the above three “hacks” you will score yourself an extra 1st down and massively increase your chances at taking home an SEO Super Bowl ring.
While they might take a little bit of work and potentially investing in high-end software (to fix index bloat), the above three steps will be worth their weight in gold if you execute them properly.
So get to work, grab that ball, and run into the end zone.